Optimaliseer Je Website: De Kritieke Rol van Snelheid
Er was een tijd, ergens in de jaren ’90, waarin het normaal was om een kop koffie of thee te zetten terwijl je wachtte tot een website stukje voor stukje in beeld verscheen. Destijds namen we dat voor lief; het web was een nieuw avontuur en er waren nog niet veel websites om uit te kiezen. Vandaag de dag is dit ondenkbaar. De meest recente onderzoeken tonen aan dat maar liefst 40% van de bezoekers een website verlaat als deze langer dan 3 seconden nodig heeft om te laden. Het is net als winkelen: als de rij te lang is, loop je door naar de concurrent.
Hoe laadtijden je positie in de zoekmachines beïnvloedt
Het verlies aan bezoekers door een te lange laadtijd heeft niet alleen impact op de omzet, maar ook op de positie in zoekmachineresultaten (SEO-ranking). Het percentage van de gebruikers dat jouw website meteen verlaat heet in vakjargon bounce rate. Als eigenaar of beheerder van een website kun je dit zien, maar zoekmachines zien jouw bounce rate ook en rekenen jou hierop af. Is het percentage te hoog, dan interpreteren zij dit als een signaal dat jouw website niet aan de verwachtingen voldoet, wat kan resulteren in een lagere positie in de zoekresultaten. Het gevolg hiervan is dat je minder vaak wordt gevonden en dus nóg meer bezoekers kwijtraakt. Een vicieuze cirkel dus.
Zoekmachines als Google hebben één duidelijk doel: gebruikers de meest relevante en kwalitatieve zoekresultaten bieden. Trage websites bieden geen optimale ervaring en worden bestraft met een lagere ranking. Google geeft zelfs aan dat Core Web Vitals (prestatiesignalen waaronder laadsnelheid) sinds 2020 één van de belangrijkste factoren in hun algoritme zijn.
Het verschil tussen laadtijden op desktop en mobiel
Websites laden op een vaste pc of laptop meestal wel snel genoeg. Het probleem zit doorgaans in de snelheid op mobiele apparaten. Omdat het aantal mobiele internetgebruikers de afgelopen jaren fors is toegenomen, past Google sinds 2023 een mobile-first indexering toe. Dit betekent dat uitsluitend de score van de mobiele versie van jouw website bepalend is voor de ranking.
Laadsnelheid is dus cruciaal als je een goed lopende website wilt. Dit moet in het ontwerp van een website al worden meegenomen. Is jouw website bijvoorbeeld gebouwd op trage(-re) software, dan loop je al direct achter de feiten aan. Toch lijkt het erop dat veel webdesigners hier maar weinig aandacht voor hebben. Het is verbazingwekkend om te zien hoeveel websites (onnodig) dramatisch laag scoren op prestatietests.
Toegegeven, het optimaliseren van een website voor mobiele scores kan zeker een uitdaging zijn. Dit komt deels door de vaak minder stabiele internetverbindingen van mobiele apparaten en de beperktere hardware-capaciteit, zoals geheugen, die telefoons hebben om websites te laden. Vooral wanneer de software van een website niet goed is afgestemd op mobiel gebruik, veroorzaakt dit problemen. Toch mag die uitdaging nooit een reden zijn om de mobiele prestaties van een website te negeren. Om relevant te zijn en blijven móét het beter. Tijd om de standaard te verhogen!
Meet zelf je website-prestaties met Google
Wil je zelf meten hoe jouw website of die van jouw concurrent ervoor staat? Dit kan gemakkelijk middels een gratis online tool van Google.
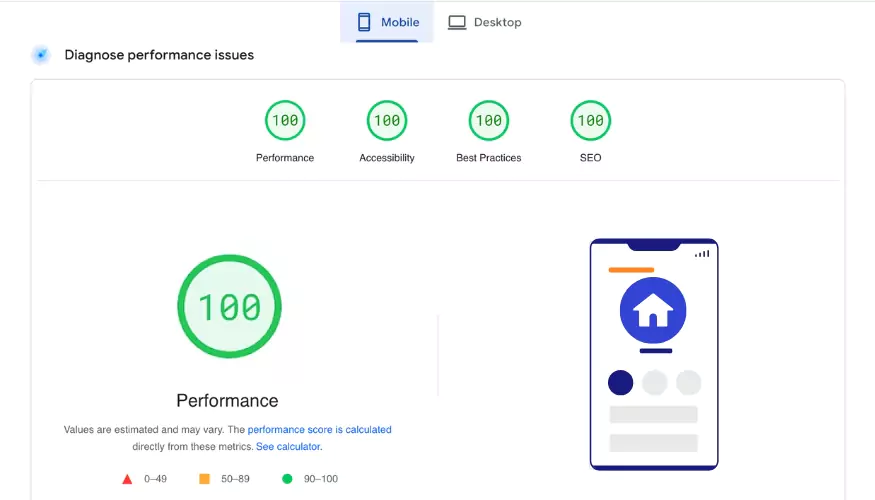
Ga naar Google PageSpeed Insights en vul het webadres in van de website die je wilt testen, bijvoorbeeld: www.domein.nl
Het cijfer helemaal aan de linkerkant geeft de gemeten laadtijden aan.
De kleur van de score geeft direct inzicht in de prestaties:
Groen: Alles in orde.
Oranje: Er is ruimte voor verbetering.
Rood: Dringend actie vereist!
Een trage website hoeft geen blijvend probleem te zijn; met de juiste aanpak kan elke website geoptimaliseerd worden op snelheid. Dit is een kernonderdeel van mijn technische SEO-diensten, inbegrepen in mijn basispakket. Ontdek mijn aanbod en zorg dat jouw website gebruiksvriendelijker wordt en voldoet aan de standaarden van zoekmachines.